ซ่อน/แสดง tag
Tag
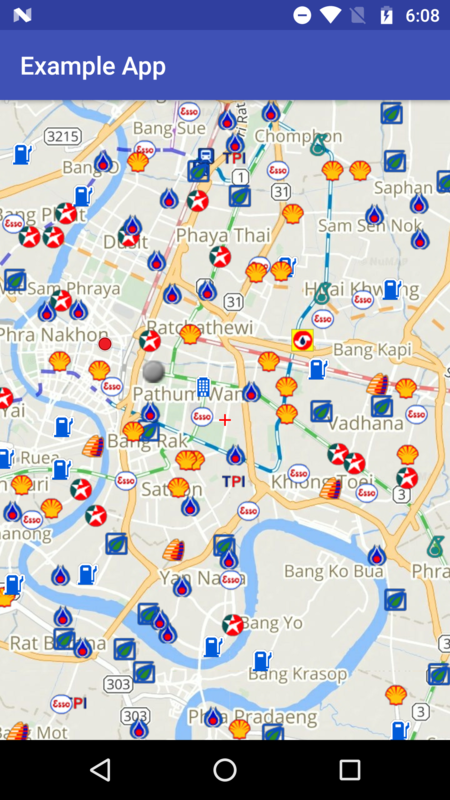
เป็น feature หนึ่งของ Longdo Map ที่ช่วยให้สามารถแสดงสถานที่ประเภทต่างๆ ที่มีจำนวนมากๆ เช่น ปั๊มน้ำมัน, โรงพยาบาล และ ธนาคาร ได้ในคำสั่งเดียว และช่วยจัดการการแสดงผลไม่ให้สถานที่ถูกแสดงมากเกินไปในซูมต่ำๆ

การแสดง Tag
สามารถทำได้โดยใช้คำสั่ง Map.addTag() โดยส่งชื่อ tag ไปด้วย เช่น
ldmap.addTag("bank");ชื่อ tag ที่ถูกใช้งานบ่อยๆ เช่น gas_station, hotel, building, bank, hospital, restaurant เป็นต้น
การลบ Tag
การลบ Tag ใช้คำสั่ง Map.removeTag() โดยส่งชื่อ Tag ไปด้วย เช่น
ldmap.removeTag("bank");การแสดง Tag แบบกำหนดเอง (Custom Tag)
Custom Tag ทำงานเหมือน tag ปกติ แต่แอพพลิเคชั่นสามารถกำหนด URL เพื่อดาวน์โหลดข้อมูล tag และกำหนดว่าจะทำอะไรกับข้อมูล tag ที่ได้มา การเพิ่ม custom tag ลงไปบนแผนที่ แอพพลิเคชั่นจะต้องสร้าง class ที่ implement ICustomTagCallback เพื่อส่งให้กับ SDK ด้วย โดยมี method ที่ต้อง implement อยู่ 2 method คือ
onRequestUrl(int zoomLevel, long tileNumber)เมื่อ SDK ต้องการ URL ที่จะไปดาวน์โหลดข้อมูล SDK จะส่งระดับซูมปัจุบัน (zoomLevel) และหมายเลข tile มาให้ (tileNumber) และ method จะต้องส่ง URL ที่สร้างด้วยข้อมูลทั้งสองอย่างหรืออย่างใดอย่างหนึ่งหรือไม่ใช้เลยก็ได้กลับไปให้ SDK
onCustomTagReady(String result)เมื่อ SDK ดาวน์โหลดข้อมูลเสร็จแล้ว SDK จะส่งข้อมูลที่ได้จาก server มาเป็น String เช่น JSON หรือ XML
ตัวอย่าง
ICustomTagCallback callback = new ICustomTagCallback() {
@Override
public String onRequestUrl(int zoomLevel, long tileNumber) {
return "https://clusterer.longdo.com/ClusterService/json/cluster/epsg3857/" + zoomLevel + "/" + tileNumber + "/th/?tag[0]=hospital&key=XXX";
}
@Override
public void onCustomTagReady(String result) {
try {
JSONObject resultObj = new JSONObject(result);
JSONArray tags = resultObj.getJSONArray("data");
JSONObject meta = resultObj.getJSONObject("meta");
int zoomLevel = meta.getInt("z");
for(int i=0;i<tags.length();i++){
JSONObject tag = tags.getJSONObject(i);
Pin p = new Pin(new MapLocation(tag.getDouble("lon"),tag.getDouble("lat")),MainActivity.this,R.drawable.pin2);
p.setMinZoom(zoomLevel);
p.setMaxZoom(zoomLevel);
ldmap.pushPin(p);
}
} catch (JSONException e) {
Log.w("custom tag","error parsing custom tag json");
e.printStackTrace();
}
}
};
ldmap.addCustomTag("custom_gas_station",callback,0,20);