แสดง Layer แบบต่างๆ
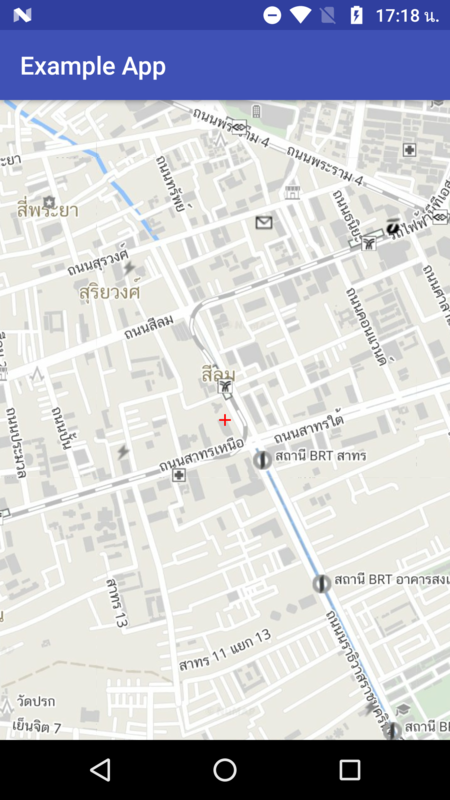
การเปลี่ยนภาพพื้นของแผนที่ (Base map)
การเปลี่ยน layer พื้นของแผนที่สามารถทำได้ด้วยการสร้างตัวแปรของ Layer ขึ้นมา แล้วส่งผ่าน method Map.setBase()
Layer l = new LongdoLayer(mContext,"gray",0,1,20);
ldmap.setBase(l);
การเพิ่ม Layer
การเพิ่ม layer สามารถทำได้ด้วยลักษณะคล้ายกับการเปลี่ยน layer พื้น แต่เปลี่ยนเป็นเรียก method Map.addLayer()
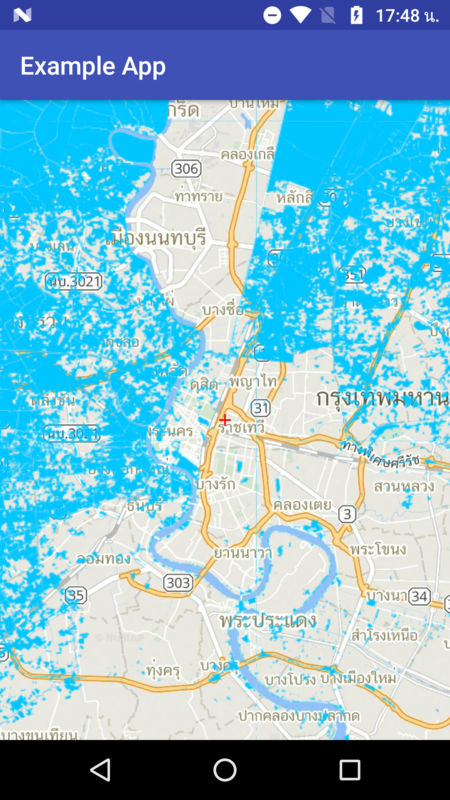
Layer น้ำท่วม
Layer l = new LongdoLayer(mContext,"gisda_glood_2011",0,1,20);
l.setTransparent(true);
ldmap.addLayer(l);
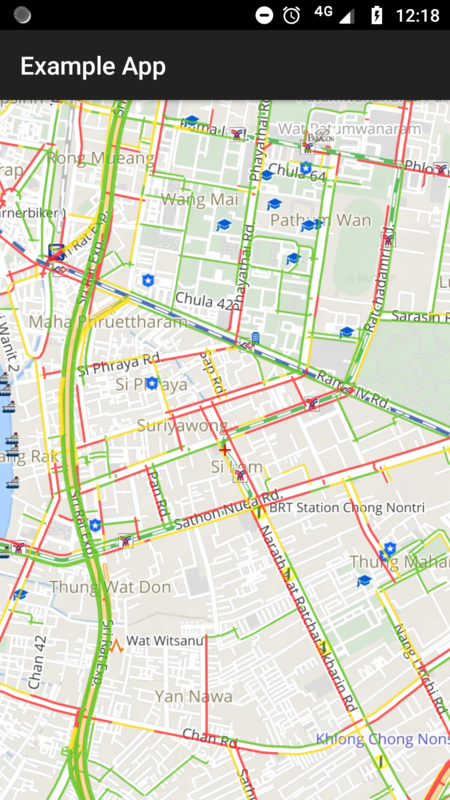
Layer เส้นสีจราจร
Layer l = new Layer(this,"trafficoverlay",Layer.LAYER_TYPE_LONGDO,1,"http://mstraffic1.longdo.com/mmmap/img.php",0,20);
l.setTransparent(true);
ldmap.addLayer(l);
การลบ Layer
ลบ layer ด้วยการ เรียก method removeLayer() และส่งชื่อของ layer เป็น parameter
ldmap.removeLayer(l.layerName)Layer แบบต่างๆ
Longdo layer เป็น layer แบบสร้างง่ายที่สุด โดยส่งแค่ mode ของ layer เป็น parameter เช่น normal, gray, icons, iconstransp, clear และอื่นๆ การใช้ Longdo layer คือการดาวน์โหลดภาพแผนที่จาก server ของ Longdo ซึ่งมีระบบจำกัดการใช้งาน โดยใช้จะใช้ฟรีเมื่อใช้งานไม่เกิน 800,000 transaction/เดือน ซึ่งถือว่าเพียงพอหากใช้เพื่อการศึกษา SDK และการใช้งานจริงที่มีฐานผู้ใช้จำนวนไม่มาก
// mode = gray // weight = 0 (on top of every layer) // minZoom = 1 (default) // maxZoom = 20 (default) Layer l = new LongdoLayer(mContext,"gray",0,1,20);Longdo Box Layer มีลักษณะการทำงานเหมือน Longdo layer ทุกอย่าง ยกเว้นการใช้งาน server จะเปลี่ยนจาก server ของ longdo เป็น Longdo Box server ซึ่งรองรับการใช้งานภายในองค์กรและไม่มีการจำกัดจำนวนการใช้งาน การสร้าง Longdo Box layer จะต้องส่ง parameter อีก 1 ตัวเพิ่ม คือ url ของ Longdo Box server
// mode = gray // longdoBoxUrl = http://ms.longdo.com/map/msn-server/img.php (ตัวอย่าง) Layer l = new LongdoBoxLayer(mContext,"http://ms.longdo.com/map/msn-server/img.php","icons",0,1,20);WMS
Layer wms = new Layer(this,"bluemarble_terrain",Layer.LAYER_TYPE_WMS,0,"https://ms.longdo.com/mapproxy/service",1,20);TMS
Layer tms = new Layer(this,"bluemarble_terrain",Layer.LAYER_TYPE_TMS,0,"https://ms.longdo.com/mapproxy/tms/1.0.0/bluemarble_terrain/EPSG3857",1,20); Hashtable<String,String> options = new Hashtable<>(); options.put("zoom-offset","-1"); tms.setOptions(options);WMTS
Layer wmts = new Layer(this,"bluemarble_terrain",Layer.LAYER_TYPE_WMTS_REST,0,"https://ms.longdo.com/mapproxy/wmts",1,20);การสร้าง Layer แบบหนดเอง ทำได้ด้วยการสร้าง class ใหม่ที่
extends class Layerและoverridemethodurl()โดย method url จะมีค่าต่างๆ ที่จำเป็นต่อการหาตำแหน่งของ tile มาให้ด้วย เช่น x,y และ zoom levelการสร้าง class ใหม่
public class CustomLayer extends Layer{ public CustomLayer(Context context) { super(context, "layer_name", LAYER_TYPE_CUSTOM, 0, "https://map.longdo.com/", 1, 20); } @Override public String url(String url, long x, long y, int zoomLevel, Hashtable GETParams, String apiKey) { return url + "themes/longdo/logo-nopadding2.png"; } }นำ layer ที่สร้างขึ้นเองไปแสดงในแผนที่
ldmap.setBase(new CustomLayer(mContext));